Running a blog can be overwhelming. It can seem like a never-ending cycle of creating fresh content and making sure everything works well. Making everything perfect can take days or even weeks. It’s not easy to maintain a blog and still get your eight hours of sleep.
Of course, after all the time you put in, you want your blog to do well. It doesn’t matter if you use it to share ideas of if it’s a part of your business marketing strategy. Everyone wants to attract visitors and give them the best user experience. Then you definitely need to look into page load speed of your blog.
Unfortunately, long load times can undermine your efforts. People are impatient and most are not ready to give your blog the same amount of time you do. You can probably remember one occasion when you had to wait for a page that just kept loading. Didn’t you want to click on that “close” button and do something else? Everybody feels this way.
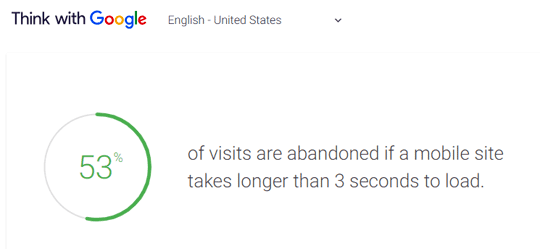
In fact, pages that take longer than 3 seconds to load lose 53% of visitors right away. This results in fewer total page views and fewer conversions for your business.
You might be wondering how to make your website faster and avoid this. Well, we have prepared several tips to help you keep your blog fast and your visitors happy.
1. Find The Right Host
If you’re having speed issues, it might be time to reconsider your choice of hosting. A hosting provider can have a great impact on a blog’s speed. If your provider doesn’t allocate you enough server resources or if their support is poor, it can lead to a world of trouble.
If your load times are high, you might want to find a new hosting provider or upgrade your hosting package. Having proper support and enough resources to support your blog during peak hours is essential for its success. If you’re interested in changing your provider, Nick, the hosting expert at the Hosting Tribunal, tested extensively leading hosting options and picked SiteGround as the #1 choice for 2018.
2. Uninstall Unnecessary Plugins
Don’t get me wrong, plugins are one of the best things about using WordPress. In fact, in a minute we’ll mention several that speed up your website. In general, plugins are useful and can make your life as a blogger a lot easier.
So what’s the deal? Well, the problem is that plugins require server resources. The more plugins you install, the more they drag down your load times.
Now, don’t go uninstalling all your plugins just yet. You don’t have to remove anything that serves a purpose. Problems occur when owners install a bunch of plugins to try them out and leave them running afterward. There’s nothing wrong with trying different plugins, but uninstall them once you know you won’t use them for your blog.
3. Optimize Your Images
Images are a big deal. They engage your audience and make your content more memorable. If you run a business, most clients won’t even consider a transaction before seeing a photo of your product.
But the problem with images is that they take up much more server space than text does. As larger pages take longer to load, you should make your images consume as little resources as possible.
Again, don’t go removing all the images from your blog. A much better option is to resize images. Instead of using the width parameter to set the image size, try resizing them in a visual editor like Photoshop. Your images will take up less space and your pages will load faster.
Alternatively, you can use a tool for resizing images. WordPress users have a lot of options here. WP Smush can optimize the existing images on your website and can also resize new images as you upload them.
You can also use Lazy Load to load images only once the user scrolls to them. So, if you have a lot of images spread around your blog post, this plugin lets users interact with the page much faster.
4. Enable Server Caching
Your blog typically has a lot of images, text etc. This type of content is called static content. Static means that, once uploaded to the server, user activity can’t change it.
Of course, there is also dynamic content. Here are all the widgets and user-driven applications that can change the content of your site without your control. You can imagine having a widget on your blog that displays your Twitter feed. The content changes every time you tweet without any manual fiddling.
You might be wondering why we’re talking about this. Well, when a user wants to see a page, his or her browser sends a request to the server. Typically, upon receiving the browser request the server generates the entire page from the source code before sending it to the client.
But, as static content doesn’t change, generating repeatedly the same page just costs time and resources. So, when you enable server caching, your server stores an HTML document with the static content the first time a page is requested. Next time, the server only has to generate the dynamic content, while serving the already-saved elements right away, without any additional delay or calculations.
Plugins like WP Rocket make this simple for blog owners. Besides caching, WP Rocket offers many other options for optimizing load times. You can use it to try asynchronous loading, deferring JavaScript, GZIP compression, lazy loading, etc.
Just inform yourself about how these things influence your blog before trying them. You can also try plugins like W3 Total Cache, WP Super Cache, or WP Fastest Cache. They are all designed to help make your blog faster.
Conclusion
There are countless options to make your blog faster and more attractive to visitors. Here we’ve outlined four tips to start you out on improving your blog’s speed. Do these things and your blog will be fast like never before.
[ Cheetah Photo by D.S. Chapman on Unsplash]
Elise is an experienced web developer at WPCodingDev Ltd. and a passionate blogger. She can help you in case you are looking for expert WordPress Developers for customizing your website.