Web developers of the modern age are always looking for ways to improve user experience on websites. Concentrating on faster site load speeds and eye-pleasing design elements are vital factors for decisive trends in web development in the current times. Pair that with mobile-first marketing approaches, and you have the key to the latest web development trends of the year.
With 57% of marketers looking to invest in a revamped and contemporary website in 2019, now is your time to shine. With each year comes a newer trend in web development. Since we live in the age of the Internet, things look drastically different than what they used to be two decades back. If you are a web developer of the current times, you would want to go through this post.
This post will help you catch up on 9 essential web development trends of the year. Stay updated, catch up on the trends, and see what works for you best.
9 Web Development Trends that will rule in 2019
1. Modular design with low development costs
Think content blocks and templates. Fit it into the web design universe. The result becomes a modular design for your website. Modular design allows you to reuse elements and modules to create a web page. You do not need to fit your design and content into existing templates when you pick a modular design. However, steer clear of designs that scream sharp edges, squares, and rectangles. Instead, let the templates and content blocks show you the way.
If you think of each module or template as a Lego block, it will be easier for you to understand how it works. Each piece interlocks perfectly, and you get a new shape by connecting single pieces together. Modular designs are thus all about efficiency – faster site load speed, lower cost of development, and better end-result.
2. Motion UI and responsive design
The average human attention span dropped to 8 seconds this year. That is shorter than the attention span of a goldfish. The Microsoft study that has revealed the data says the increasing use of Smartphones and readily available content on social media is one of the leading causes for the shortening of attention span in humans. If you are in web development, it means that you need to roll out websites that keep your target audience engaged for much longer than 8 seconds.
And recent trends suggest motion UI and responsive design might be the way to go for this one. People respond to interactive designs. They enjoy being led on with buttons that change colour, shape, and even functionality as they go browsing through websites. Have you ever noticed the shower of hearts on Facebook Messenger right after someone types a red heart into the chatbox? That’s motion UI for you right there.
3. Progressive web applications (PWAs)
PWAs or progressive web apps are one of the hottest trends of this year. These web applications look like regular web pages but have a high functional value. They load instantly, irrespective of network issues and choice of browser. They also have an in-built progressive enhancement that emphasizes on the core webpage content.
PWAs are basically the end of having to stare at a blank, white webpage while the website loads. It is served through HTTP and thus can put a stop to data tampering and content snooping issues. On top of all this, PWAs are user-friendly and installable without a lot of hassles. Shared via a URL, this can also engage users through push notifications. Take your website a few steps ahead of the lot with PWAs that integrate functionality with attractive features.
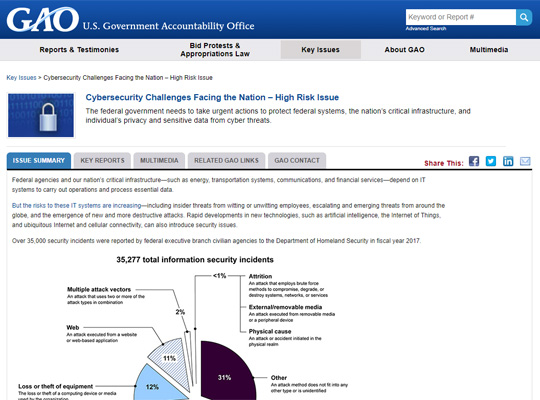
4. Cyber Security issues
In a world frequently threatened by website hacking, data breaches and data theft, businesses are all set to spend almost $2.5 billion within 2025 on fortifying cyber security. IT security experts opine that cyber criminals and hackers won’t stop looking for weak spots on the Internet anytime soon. So businesses need to be cautious now more than ever.
Combating cyber security threats bring in AI and automation to the fore. We may be looking at the future with robot sentinels standing guard on our firewalls. The future of web development must take into account the trend of increased inclination towards AI and automation. In the cyber security realm, the chances are that they eliminate the possibilities of human error and can predict 85% of the attacks before they take place.
5. Single-page and static websites
JavaScript helps you set up single-page websites, while frameworks like Jekyll, Hugo, and Gatsby can generate static web pages. Single-page websites boost performance and minimize interruptions when pages reload. They also help in decreasing web development time for they can respond to navigation actions by themselves.
If you want to create a website that supports Smartphones, tablets and desktop features, then single-page and static websites are the way to go. In fact, static pages let you add dynamic content with Markdown and APIs. Make the most of this trend by fitting more into less using single and static web page design.
6. Low code, fast loading speed, and CSS variables
Accelerated Mobile Pages (AMPs) load instantly. Speedier site loading times have been a nagging factor in the evolution of web development. With each year, developers try to bring about faster loading times for all kinds of websites. Google says that they want content-rich websites with videos, written text, and infographics to load just as fast as plain text websites. That should be the goal for web developers this year.
Microsoft PowerApps and the Google App Maker can help you develop low-code websites. Streamline the web development process with lighter site loading speed. Custom properties or CSS variables can also help you with this task. Minimal coding opportunities, along with CSS, can produce interactive and high-performance animations sans polyfills.
7. Freeform and ambient design
Frameworks make navigation easier for websites. However, they also tend to make everything appear as homogenous. Web developers of the modern age must think outside the box to captivate users to their websites. The past few years saw the advent of sharp edges, neat squares and convex shapes. However, the freeform design could move towards abstract patterns throughout the layout.
The same goes for ambient designs as well. One in five people spends almost 40 hours a week browsing the Internet. Screen times are twice as long as those of a decade back. So, web developers must take that into account as well. Weather apps that change their UI based on the weather outside are excellent examples of knowing how to make ambient designs click.
8. Chatbots paired with customer support
If a Gartner study is anything to go by, then the end of the business year in 2020 will see chat bots taking over 85% of customer interaction online. With 57% of consumers already appreciating the role of chatbots – primarily due to their instant responses – it will be a smart business move indeed. As web developers, you must focus on this trend if you want to improve customer service and support functions for your clients.
Collectively, chatbots help businesses save around $23 billion every year. Customers also prefer talking to chatbots for their increasingly intuitive suggestions and responses. From shopping assistance to assignment help, chatbots can do it all. So, if you want to follow this trend, then you must know how to bring about more functionality for the chatbots.
9. Voice search optimization for websites
The eight years from 2008 to 2016 saw voice search queries multiply by 35 times. As we know already, Cortana, Siri, Alexa, Echo, and Google Assistant are creating quite a few ripples indeed. Since voice search is such an integral part of search engines right now, web developers of the modern age must embrace this new trend.
The importance of making websites more mobile-friendly cannot be stressed enough. Google reports that 20% of searches on mobile devices are voice searches. As consumers gradually become comfortable using voice search options to browse the Internet, you would want this feature to be highlighted on your website. Go for voice search recognition APIs this year. With the full support of Firefox and Google, you can get it done seamlessly.
Parting words
Any developer worth their code will know that the web development industry is one of the most exciting professional platforms. It keeps transforming with the times, and matches strides with hardware and software advancements. Coupled with marketing requirements and user interface factors, it truly is an exciting plane to work on.
No matter which project you take up in 2019, take time to know about the latest web development trends of the year. Stay on top of your game with the 9 web development trends discussed in this post. Explore and experiment with ideas and new web development techniques to make the most of 2019. May the force be with you!
[Main Photo by Andrea Piacquadio from Pexels]; other images from respective websites]
Ammie Jackson, one of the leading web designers in Melbourne, also offers assignment assistance through MyAssignmenthelp. She recently played a crucial role in developing the website’s cutting-edge Harvard reference generator tool. She also likes to write blogs on trends in technology and web development.